A mobile app for those that identify as skincare novices to learn about skincare in a way that is easy to understand and meets them on their level.
This was a fictional project that I did during my time at BrainStation.
For this project I handled every part from user research and synthesizing my findings to creating a user flow and designing screens. I did usability testing and applied changes as well as some branding work to create the look and feel for complexin.
Over the years skincare has been coded as a feminine practice and has made people feel as though it's not for them or that they shouldn't be bothered with it.

Conducting secondary research I was able to validate my problem space and from my market research I was able to identify the lack of education in the current market.
However my most valuable insights came from my my interviews and survey that targeted self-identified beginners and intermediates between the ages of 24-35 years old. Through my survey I was able to recruit people that fit my interview criteria.

People want to know about products, how to use them, what products do, and how to create a routine.

People want to understand how products and having a routine can help them.

People know there are good and bad products and want help to figure
which ones to use.

People are overwhelmed by the amount of information on skincare.

The language used around skincare can be confusing, people want it to be easy to understand.

People don't know where to start their skincare journey.
I realized that my initial assumptions about people not caring about skincare or feeling alienated were wrong. It turned out that the issue had a lot more nuance, so I decided to pivot and actually address the issues people were having.
How might we help people that identify as novices to learn about skincare and products in a way that's easy to understand?
Thinking about what I had learned from my interviews, I decided that I had two distinct types of users that had slightly different needs.
Primary Persona

Amateur
30 years old
He is overwhelmed by the amount of information and hasn’t found a good resource to use.
Has a hard time understanding skincare lingo is and what it means.
The amount of products is overwhelming to him.
Kyle is molded after people who consider themselves to be beginners and have little to no knowledge of skincare and tons of questions.
Secondary Persona

Enthusiast
26 years old
She has a hard time finding information about her specific skin issues and has to do a deep dive to find people that look like her and have the same issues.
Doesn’t know how to use some of the more advanced products or understand what they do specifically.
Has a hard time sorting through all the junk skincare.
Jenna is based on people that identify as intermediate and have more knowledge but have more targeted and specific questions
Focusing on Kyle, I was able to identify opportunities that would alleviate his pain points. In order to build a solution I needed to figure out what exactly Kyle would want to do.
He wants an easy way to learn the ins-and-outs of a product category (ex. moisturizer) so he can better understand how it works and what it does.
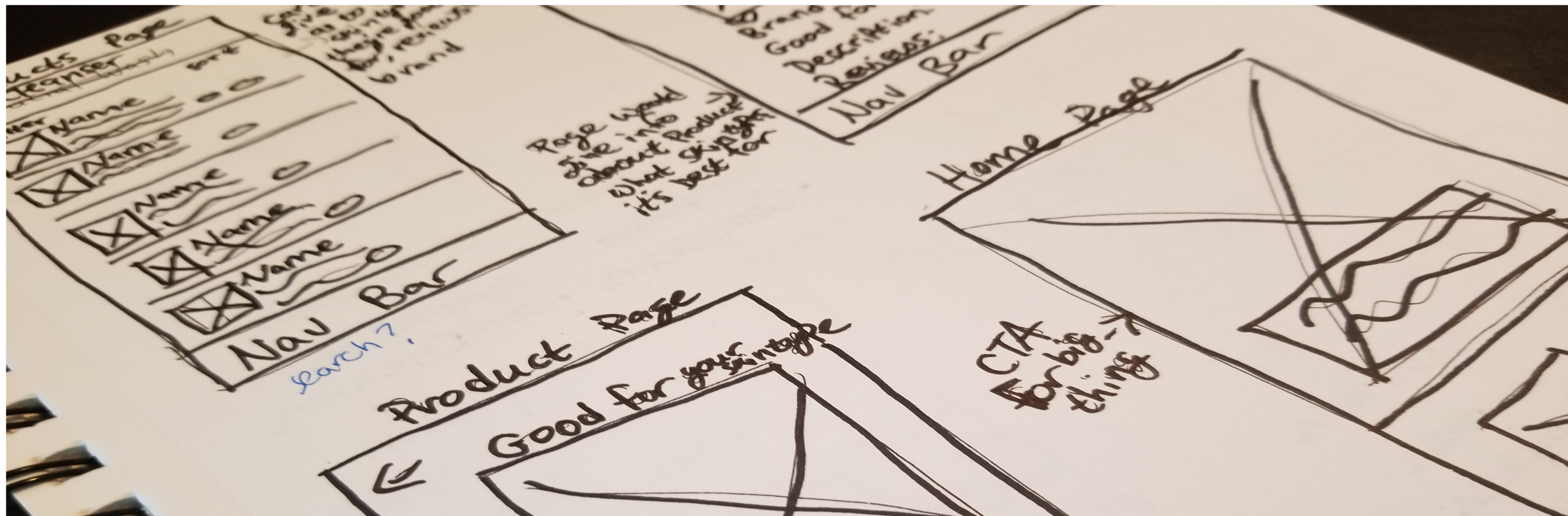
Keeping that in mind, I built a task flow around this specific task and sketched potential screen ideas.


Wireframe sketches with notes

I moved sketches that I thought best conveyed the information on the page for my Kyle persona into low fidelity wireframes and tested them.
The screens went through two rounds of testing with a total of 10 people. The feedback I received helped me to make changes to create a better experiences for users.
My solution helps to fill an educational gap for those that have been intimated by the skincare space and needed a resource they could turn to for information that is easy to understand.
Even though I made a pivot in my project, my solution still touches on my initial goal of un-gendering skincare. I made assumptions that people didn’t care when truthfully it’s that people don’t have the information they need to care or understand skincare.
The Importance of a Good Question
Making sure that I was asking good questions to get the insights that I needed was difficult, I think there might have been a missed opportunity to get even better insights.


Synthesizing Research
Learning how to take all the information from my interviews and sort through them to understand what people were collectively saying and turning them into bite-size understandable insights.
Applying Feedback
How to better listen to others and understand their point of views and experiences with the app in order to figure out solutions and apply the changes in a meaningful way.